Mobile Design
Smartphone and tablet IOS,
Android, Windows Phone

Experience Design
Interaction design Usability
engineering

Web Interface Design
GUI guidelines compliance
Heuristic principles
DESIGN
SERVICES

Website Design
Responsive and adaptive websites
Intranets, e-commerce, promo sites

Corporate Identity
Logo design
Branding guidelines

Usability Audit
Information architecture audit
Contentinventory, sitemap
analysis
UI/UX Design
Implementation Principles
With years of experience in the trenches, working with a variety of business domains and solution types, Rendered Source has elaborated on core principles of UI design and implementation that enable us to perfectly combine solution usability and functionality with quality of implementation. We consistently assure the following UI / UX design attributes of every delivered solution:
- Alignment of business goals and end-user needs
- Accessibility and ease-of-use
- User efforts optimization
- Cross-platform compatibility
- Consistency and learnability
- User productivity and minimum task completion time
Consistency and compability
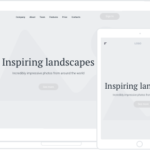
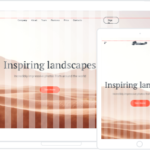
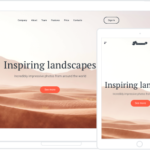
We believe that the key success of your app depends on its ability to run smoothly everywhere and be consistent across various form factors. Dynamic, responsive and beautiful, our custom-tailored HTML-based solutions push the web to the limits that were considered solely standalone application premises before.

Frontend implementation process
Discovery
check_circleWireframes
check_circleClient Approval
check_circleCertified BAs
check_circleExperienced UX Team
Prototyping
check_circleBranding
check_circlePrototype Approval
check_circleOnline and Onsite Cooperation
check_circlePersonalized Demos 16
Testing
check_circleCompatibility
check_circleAutomation
check_circleISO Certified QA Department
check_circleSecurity / Perfomance Audit
Planning
check_circleSelection of Tools and Technologies
check_circleIndustry Leading Platforms and Frameworks
Development
check_circlePrototype Integration
check_circleHardcoding
check_circleContinuous Integration
check_circleVCSs, Issue Tracking
Delivery
check_circleServer Setup
check_circleDeployment
check_circleKnowledge Transfer & Manuals
check_circleL1-L3 Support
End-to-end, concept-to-user
productivity, prototype-to-production
We take a highly transparent iterative approach to the user-centered design processes, starting with a thorough examination of use cases and customer’s aesthetic preferences and incorporating testing activities early in the UI prototyping stage. At the development stage, our goal is to deliver functional interfaces as early as possible to leave enough space for possible changes and improvements. Below are the tools and methods we apply to ensure seamless, fluid, relevant and engaging experiences for end users:

Discovery & Research
We translate segmental and unshaped ideas into well-structured and categorized functional and technical dicumentation.
Interaction Design
Rendered Source offers long-standing design expertise to incrementally produce stunning experiences from raw sketches to working prototypes.

Visual Design
We use or establish your brand-consistent imagery, color, shapes, typography, and form enhances usability and improves the overall user experience.

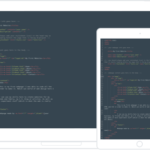
Front-end Development
Be it usability, performance, security, or maintainability, Rendered Source follows and enforces coding standards at the highest levels.